APP或者手机网站越用户体验4大误区
现在APP或者手机网站越来越多,那么今天我们就来探讨下,我们很容易在做用户体验的时候忽略的几点,也可以说下误区吧!

1. 路径越浅,体验就越好
和其他人讨论设计时,经常听到:为什么要进入下一级页面呢?就放在当前页展示就好了。当前页面无法承载更多信息时有的建议用弹窗、点击更多下拉展示等。很多时候那么这样真的好吗?有时候界面层级的跳转可能会让用户更明白自己所处的层级状态。
在相同内容的情况下,路径越浅就代表着页面需要承载的信息量越大,过大的信息量导致用户理解页面的信息难度变大,这个过程用户存在很大的认知负担,用户甚至存在理解错误,导致操作流程的失败。
判断用户体验好坏的一个比较通用的标准是用户在操作过程中是否流畅舒服。如果路径过浅,单位页面占据的信息量过大导致任务流程失败。那么这是不可取的。
如果一个流程的信息量是12个单位。x*y=12(x=单位页面的信息量 y=路径深度)
那么方案就有以下的六种:
(1*12)
(2*6)
(3*4)
(4*3)
(6*2)
(12*1)
如果是按照错误观点那就是(6*2)或者(12*1)这个设计方案最好。可能真正的好的方案是(4*3)或(3*4)
当然并不是说路径越深越好。说白了是信息量的深度和广度的博弈,在广度和深度之间找到一个平衡点。用户体验的好坏很多时候没有一个标准的衡量标准,需要感性和理性的结合。每个人去自我理解和体会。
2. 过分强调小概率出现的场景,导致正常流程也要承受小概率场景的结果
有时候对场景想的过于全面容易陷入死胡同,并去无限放大小场景的存在,为了兼顾这部分场景存在,在流程中对小场景的功能展示过于强化,导致的后果就是绝大部分用户承受该功能带来的后果。例如一个小场景,可能只有0.1%的用户或者场景可能用到或者遇到,为了照顾到该部分用户与场景,加入此功能导致另外99.9%的用户每操作一边此流程又要看到此功能。
为了0.1%的用户直接降低了整个产品的用户体验。为了0.1%的用户牺牲了99.9%的用户,从全局来看这是非常不可取的。
3. 用户的操作都给出过度的反馈
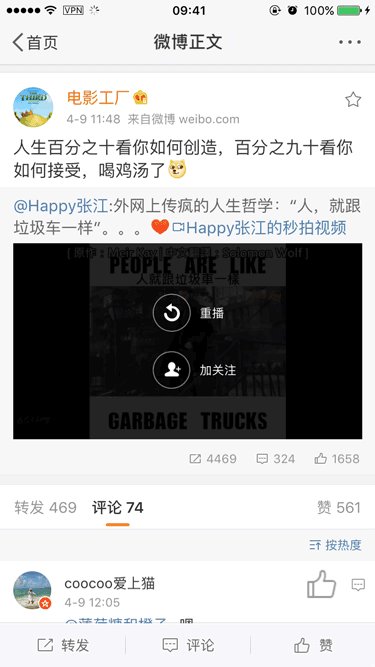
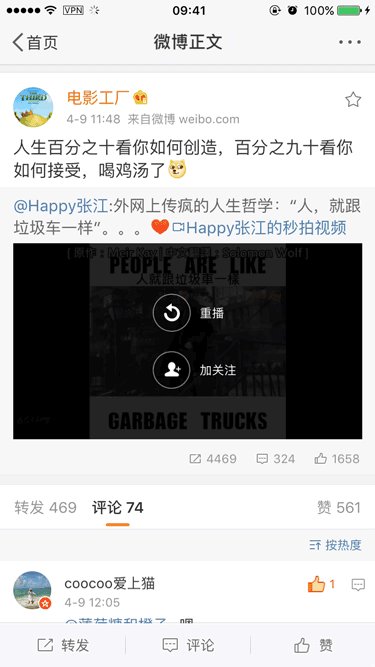
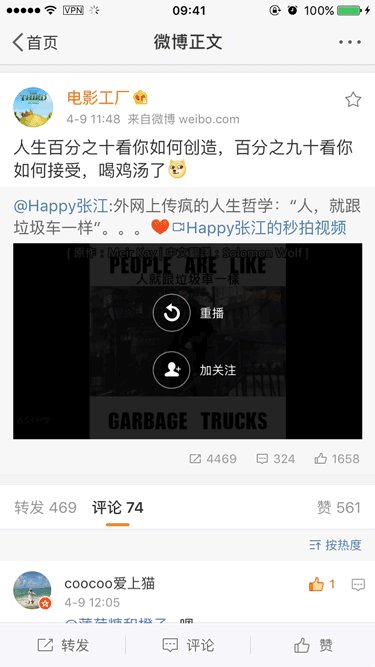
在用户操作过程中,给用户适当的提示,使得用户知道目前操作所处的状态。但是很多时候,设计者过度强化这个状态,常用的是使用toast和浮层动画,从而导致提示过度,例如猫眼App

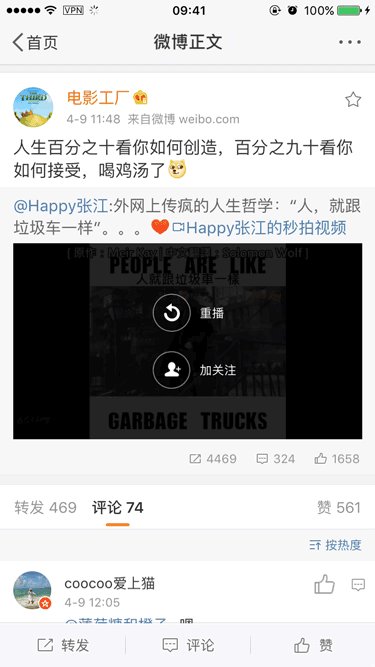
微博在点赞后,通过点赞前后icon的状态不一样让用户知道点赞成功(没有使用toast重复提示)。猫眼在用户点击取消想看时,给出toast提示。

为什么我说明猫眼的反馈过度呢?因为用户点击操作时,爱心状态已经变了,那么这个元素的变化已经暗示用户进行了反馈,没必要在出现toast提示(除非有特殊的意图)。
类似的情况很多。不一一列举。
在设计反馈时,如果已经有一组元素的变化足以暗示用户当前状态得到了反馈,那么没必要再增加多余的元素进行反馈提示。这样会使得用户的心理负担变重,一个反馈可能不足以影响用户体验,如果整个APP都出现这种情况呢,那将是一场灾难!
4. 数据上传前台显示,而非后台加载
在用户操作过程中,有时候需要数据上传服务端,导致需要一个时间缓冲,在设计中需要使用过渡动画展示给用户程序正在上传。那么问题来了,需要给用户看程序的步骤与过程吗?用户关系关心这些吗?在用户看来,产品只要帮他达成目的了就可以了,他在乎的只是结果。所以在这个过程中是否可以省略,给用户提供假数据,后台上传即可!
那么这里就存在一个风险,用户在操作之后,以为上传成功。如果杀掉了进程。那么只能等用户下次进入App数据重新后台上传。这其实是对用户的一种欺骗,那么该如何权衡这件事情,需要设计师自己判断。
举一个优秀的例子:
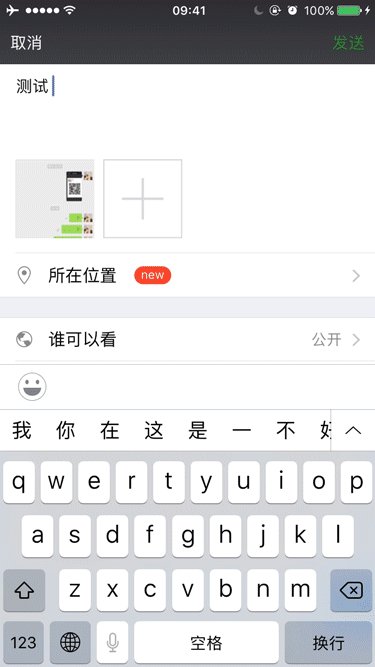
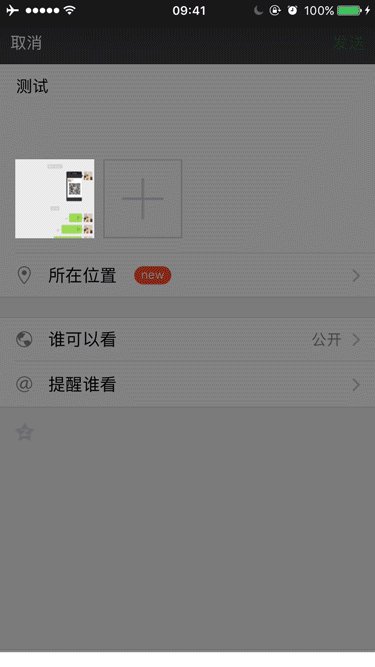
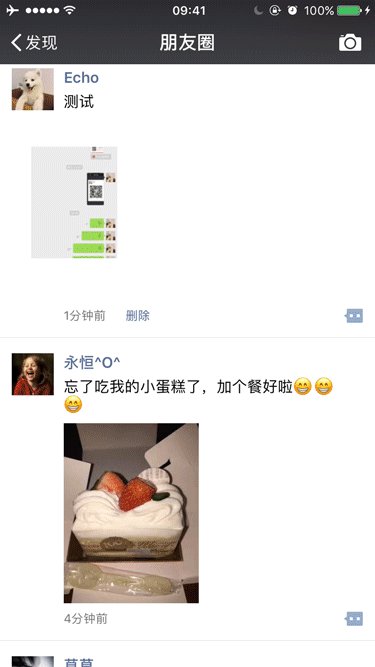
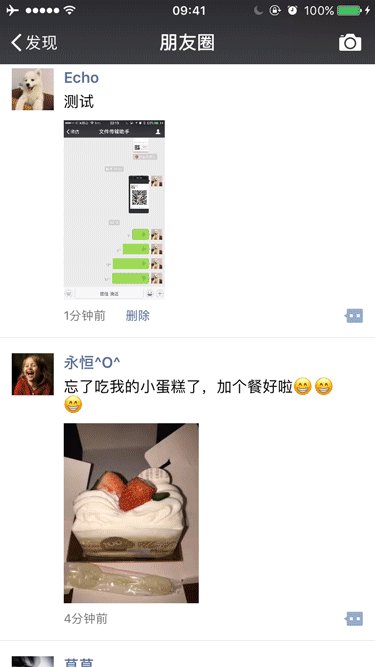
例如微信发朋友圈即使断网情况下,当用户在点击发送时,朋友圈立刻就显示数据,给用户反馈是动态发送成功,其实是假数据显示,在这个时候后台还在上传。断网场景极少,朋友圈这个设计满足绝大部分用户的操作顺畅,用户体验良好。不为了极少数使用场景而做真数据展示给用户,那样的话给绝大部分用户感觉加载过慢导致不好的体验。

【责任编辑:小戴工程师】
上一篇:手机移动端网站建设的11大优势 下一篇:2003服务器经常被入侵是什么原因了