国内网页设计大师韩冬雪培训要点分享
韩冬雪算是国内一个比较有名的设计师,近期我也是成为了他的学生。那么今天我就来总结下韩冬雪老是交网页设计中的要点。也算是精髓吧!
一、要把网页设计当成玩儿,而不单单是工作。
这其实说的是兴趣的事儿,作为网页设计师,一定要对网页设计感兴趣,你才能痛并快乐着,要不每天忙于应付客户交付的任务,就只剩痛苦了。韩老师现在还在给客户做大量设计的同时,有事没事的画个猪头或者煤气罐啥的,其实就是一种玩儿的态度。为啥做东西都挺累人了,他还要自己折腾呢?感兴趣呗!自己动手设计出来挺酷、挺炫的东西一方面会有成就感,另一方面也锻炼了自己的设计能力,所以如果我们对网页设计有兴趣和话,加上勤学苦练,进步一定非常快。
二、网页设计其实也是UI,所以要用做UI的概念来做设计。




上面是韩老师作品中的元素截图,相信很多人都对这种酷炫的光效效果感兴趣而去临摹。但是其实就像韩老师教给大家的那样,技术上实现起来并不难,关键在于要对光效的理解到位。哪里是高光,哪里是阴影,哪里是反光要能够考虑到。拿第二张图片登录表单来说,顶部的左右两边的高光最亮的部分是白色的,这是一个层次,那么既然有这么亮的光线存在,那么必然在这些亮光周围有向外扩散的光晕,这又是一个层次,所以你可以看到这些高光周围的紫色是要比更远处的紫色浅一些的,所以你如果考虑到了这些东西,并且掌握了实现的技术,做出来的东西应该是很细腻漂亮的。
而这些效果仅仅靠图层样式的参数调整是不能够实现的,如果我们仅仅死记硬背了几个图层样式的参数设置,或者在Photoshop中保存了一大堆图层样式,而没有真正理解的话,是不会有提高的。为什么韩老师做这种光效很厉害?我觉得和他一开始做UI设计有非常大的关系,做UI要考虑到很多关于结构、光效之类的东西,比起网页上的元素来说要复杂很多。
下面是韩老师最近设计的煤气罐图标,我们可以认真观察,仔细考虑其中的高光和阴影,为什么高光和阴影放在这里?为什么是这个形状?明白了这些之后,网页元素上的光效看上去就比较简单了。所以多拿这种图形设计练手是非常好的提高设计能力的方法。

用UI的概念做网页设计的另外一个要点是细节。就像观止教育的优秀设计师辛旭起接受68Design采访时说的那样”我就拿一个按钮来说明,什么是按钮的细节?做出了颜色的渐变,做出了玻璃质感的高光,还需要什么?现在做出了三个面:亮部,暗部,高光。但是仔细想想:高光可能不止一处有高光,可以有多处光源,可以有多处高光。暗部不只是暗,它里面可能还会有反光,还有反射的物体,还有被反射的物体上面也有高光等等这些。把这些在这个按钮里有力的表现出来,这个时候,跟原来的按钮相比,就看到了细节。”要让设计出来的东西看上去漂亮,细节的表现是其中非常重要的一个方面。很多设计师在创建页面元素的细节时总感觉无从下手,不知道该做些什么,总被批评为设计粗糙,原因就在于想法还不够深入,看不到更深一层的东西,辛老师总结的这几句话算是给我们道破了迷津。
关于网页设计的细节,这里我要重点推荐我经常访问的两个关注细节的网页设计网站,一个是PremiumPixels,这是英国有名的网页设计师Orman Clark的个人站点,Orman Clark的这个网站主要关注的是wordpress主题的设计制作,他设计的wordpress主题虽然看上去界面没有企业站那样色彩丰富,效果炫丽,但是仔细观察,细节上都无可挑剔。另外Orman Clark会经常的把自己设计的PSD文件共享出来,供大家下载。所以这个网站上有很多的PSD源文件,而每一个设计的细节非常的讲究。所以通过研究源文件,我们可以很快把大师的技术学到手。
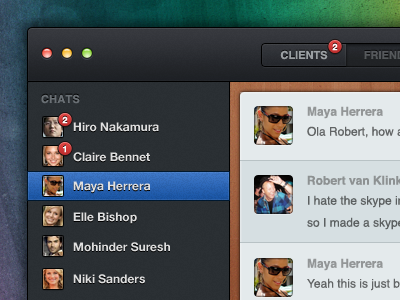
另外一个关注细节的优秀的网站是Dribbble,这是一个优秀设计师展示作品的平台,几乎每一个设计的细节部分都无可挑剔,仔细分析这其中的优秀作品,我们都可以在创意、配色、更重要的是细节方面提高很多。之前我挑出Dribbble上的10个导航设计进行了详细的分析,写了一篇文章《10个精致的导航菜单欣赏及点评》,大家可以参考一下。下面是我从Dribbble上随便摘取下来的设计作品,大家可以看到这些作品在细节方面的完美表现。



三、技术要积累并且熟练掌握。
拿韩老师的作品中用到的技术举几个例子来说,在这个游戏网站中,主要用到了下面几种技术来实现最终的效果:
1、用动感模糊滤镜做出来下雨的效果,喷溅笔刷做出来的打在巨人头上和肩上的雨水溅起效果以及图层叠加做出的地面的雨水漫过巨人脚面的效果。
2、用素材结合蒙板技术实现的巨人手中的火球效果以及巨人身后的山峰和闪电的效果。
3、套索工具和笔刷实现的顶部导航的岩石纹理的效果。
4、图层样式和笔刷做出来的Logo效果。
5、渐变映射为整个场景调色的技术。
所以如果这些实现的技术我们都没有熟练掌握的话,先不谈创意,就让你临摹一个类似的效果也不见得我们都能做得很好。这里我们又要谈到细节的问题,课堂上,韩老师给我们看过这个设计的PSD文件,单单是巨人的一只手里的火焰效果好像就用了将近20个图层,所以为什么韩老师做出来的这个场景看上去很真实,我觉得讲究细节是其中的一个非常重要的原因。所以我们做设计一定要有耐心,要有把即使一个小小的箭头都要求看上去完美的精神,做出来的东西才能经得起众人挑剔的眼睛和品味的检验。

四、认真细致的分析每一个优秀作品,让自己不断提高。
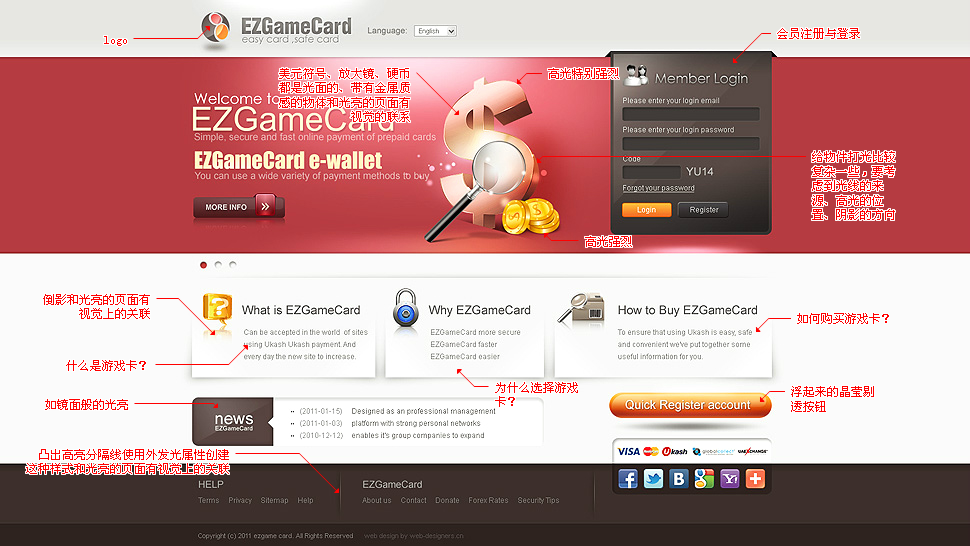
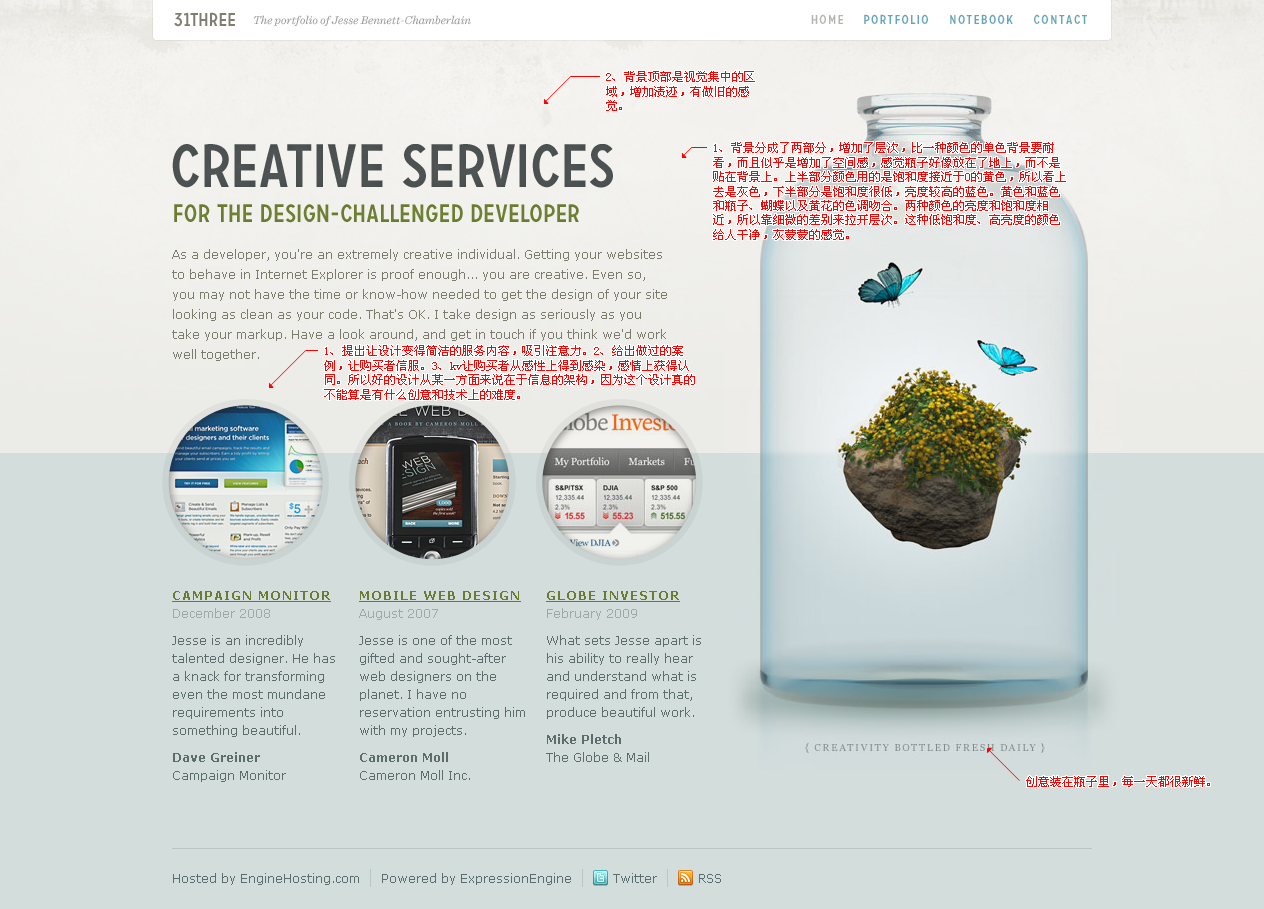
每个设计师的电脑里都保存了很多漂亮的网站截图,但是这些设计作品我们有时候并没有挖掘它更深层次的功效。既然这些都是我们看得上的好的设计作品,就应该多分析别人为什么以这种方式创意?为什么选择这种颜色?为什么这么布局?如果是我做这个设计,我会怎么做?和别人相比差距在哪里等等这些问题,借鉴别人的长处。我的方法是用马克鳗将这些值得学习的地方都标注下来,保存成图片,以便随时学习查阅。下面是我平时分析的一些东西,供大家参考(点击缩略图查看大图)。



【责任编辑:小戴工程师】
上一篇:《模板文件不存在,无法解析文档》解决办法 是一个bug 下一篇:网站内容设计之首页-经验共享